Hi there! Today I will be taking you through 4 topics :
1. Scope 2. Single Thread 3. Call Stack 4. Hoisting
1. SCOPE
The term "scope" refers to the accessibility or visibility of variables or expressions in the current execution context. If the variables or expressions are in the current context, they can be used; however, if the variables or expressions are not in the current context, they cannot be used. Based on the scope hierarchy, the child scope has access to the parent scope, while the parent scope does not have access to the child scope.
Types of Scope:
a) Global scope b) Block scope c) Function scope d) Lexical Scope
a) Global Scope
Variables that are not inside any function or block are said to be within global scope. Variables inside the global scope are accessible from anywhere in the program.
For Example :
var name = "Yash Kumar";
function welcome()
console.log("Welcome" + name);
}
welcome(); // Prints - Welcome Yash Kumar
b) Block Scope
Let and const variables were introduced in ES6. They can be scoped to the closest pair of curly braces, unlike var variables, which cannot. That implies that they are inaccessible from outside of that set of curly braces.
For Example :
{
let fruit = "APPLE";
var vegetable = "CAPSICUM";
console.log(fruit); // Prints - "APPLE"
}
console.log(vegetable); // Prints "CAPSICUM"
console.log(fruit); // Gives Error - ReferenceError: fruit is not defined
c) Function Scope
Variables defined inside a function are within the local scope. They can only be accessed from within that function only; they are not accessible from outside that function.
For Example :
function user() {
let userName = "YK";
console.log(userName);
}
user(); // Prints - "YK"
console.log(userName); // Gives Error - ReferenceError: userName is not defined
d) Lexical Scope
When one function is defined within another, the inner function has access to the outer function's variables. This process is known as lexical scoping.
For example here Inner function accessing the variable(name) of outer function:
function outer() {
let name = "Javascript";
function inner() {
console.log(name);
}
inner();
}
outer();
2. SINGLE THREAD
JavaScript is a synchronous, single-threaded language. It is single-threaded, which implies that no other processes are running concurrently. It is also synchronous, which implies that it cannot proceed until something is completed. It runs the code sequentially.
For Example :
function outer() {
let year = 2022;
function inner() {
console.log(year);
}
inner();
}
outer();

Javascript is a single-threaded, non-blocking language. Single threaded means it has only one call stack. Whatever is at the top of the call stack gets executed first.
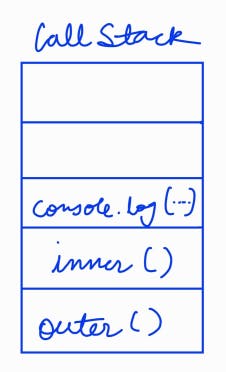
3. CALL STACK
In basic words, Call stack is a stack data structure that contains information to keep track of which code to run. We may conceive of a call stack as an area of memory that functions in a first in last out mode.
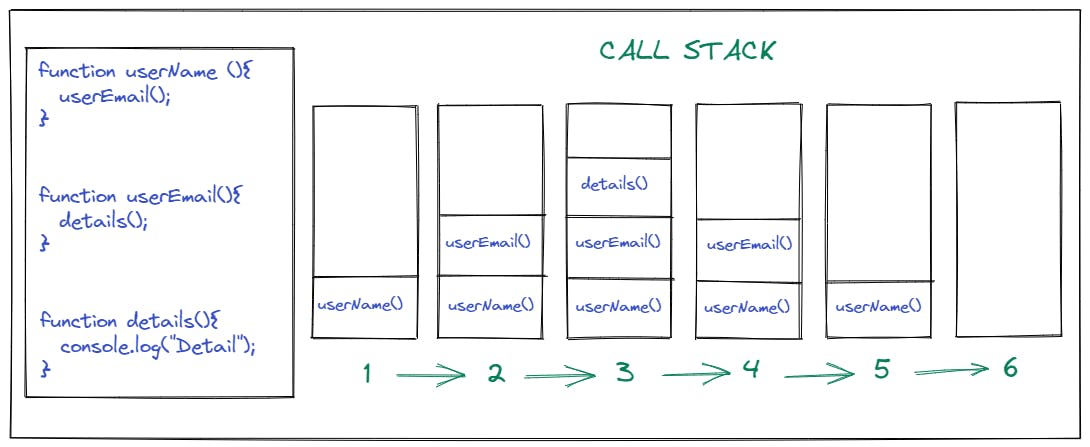
For Example:

The userName() function call is pushed to the call stack when it is made.
Another function call to userEmail() is performed within the userName function. So userEmail is now pushed to the call stack, and control is passed to function userEmail.
Another function call to details() is made within userEmail. As a result, details is pushed to the call stack, and control is passed to function details.
The console.trace in function details will output the call stack; however now, because there are no further statements to execute in function details, it will be removed from the call stack and control will return to function userEmail.
There are no more statements to execute in the function userEmail, thus it is removed from the call stack and control is handed to the function userName.
There are no more statements to execute in the function userName, hence it has also been removed off the stack.
4. HOISTING
Hoisting refers to the process of accessing variables and functions before they are initialised. This happens because of execution context's first phase memory creation phase. Functions can be safely utilised in code before they are defined thanks to hoisting. It enables us to invoke functions before writing them in code.
For Example :
fruit();
function fruit() {
console.log("APPLE");
}
Thanks for reading my article on Javascript Interview Preparation Cheat Sheet. Kindly leave your feedback inside comment section below.
